While choosing the theme for my WordPress blog, I faced challenges in setting the navigation structure. Not all the themes I have installed on my website helped me with breadcrumbing. That’s when I looked for the solution and found the PrevNext plugin very effective in this situation.
With it, I was able to add the Previous and Next buttons on my blog. Users can move between pages or posts using them. As a result, you can improve engagement, reduce bounce rates, and streamline content accessibility. In this guide, I have explained its key features and advantages.
What is PrevNext Plugin?
PrevNext is a WordPress plugin that allows you to improve the navigation of your website by adding the Previous and Next buttons.
How to Install PrevNext Plugin?
I have explained the step by step guide on how to install PrevNext plugin on your WordPress website or blog to enhance its navigation.
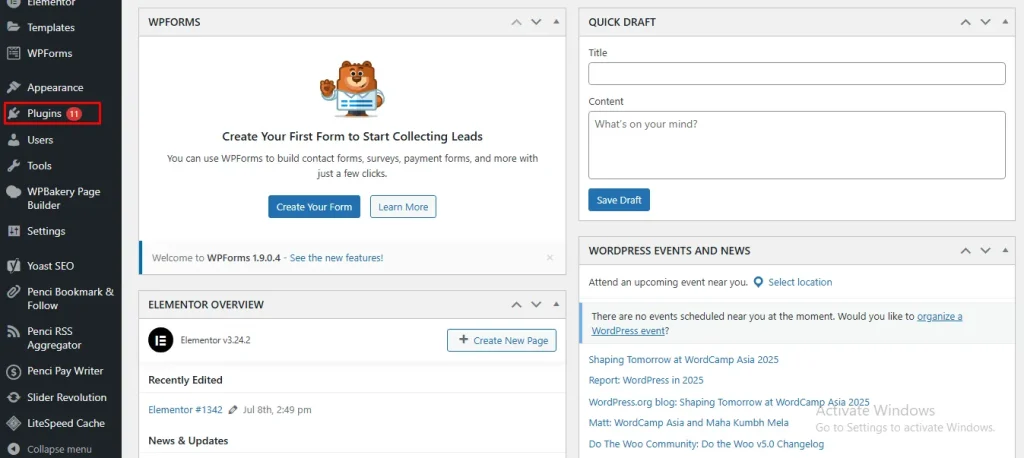
- Go to the dashboard of your site.
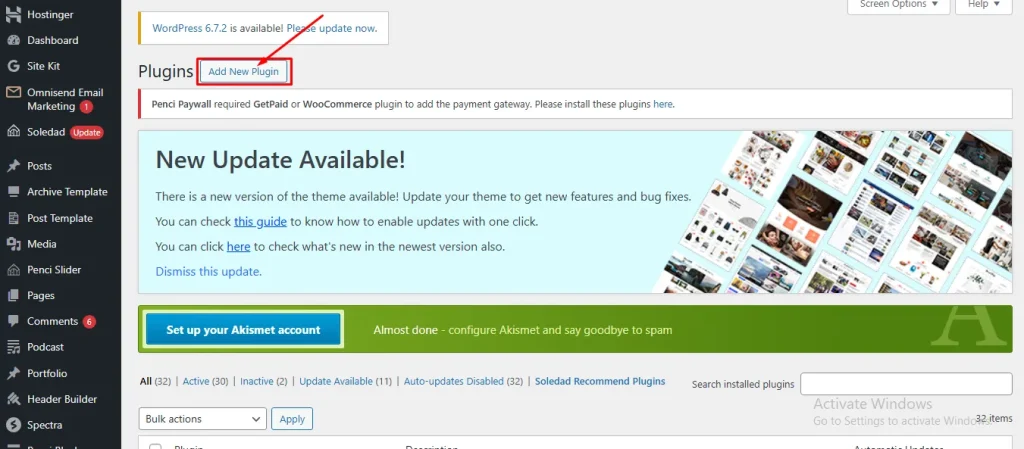
- Find the Plugins section in the left side bar and click on it.

- Now, select the Add New Plugin option in the next window.

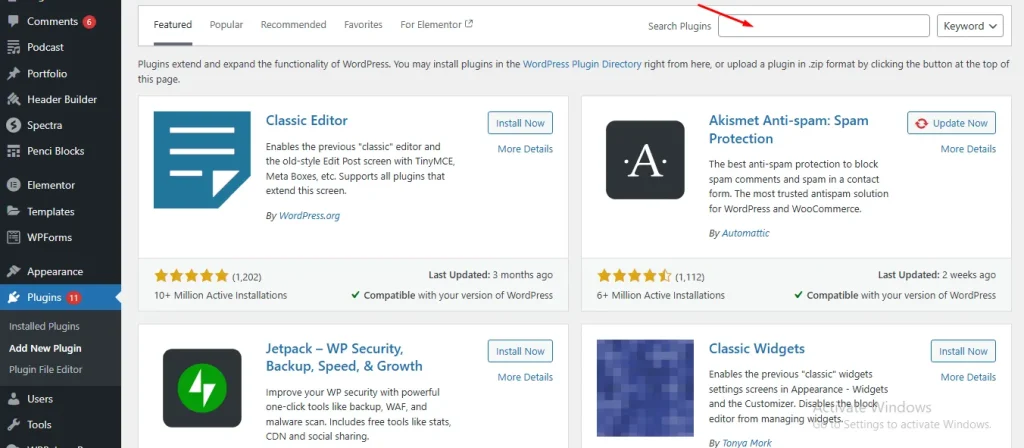
- Enter PrevNext in the search option and press enter.

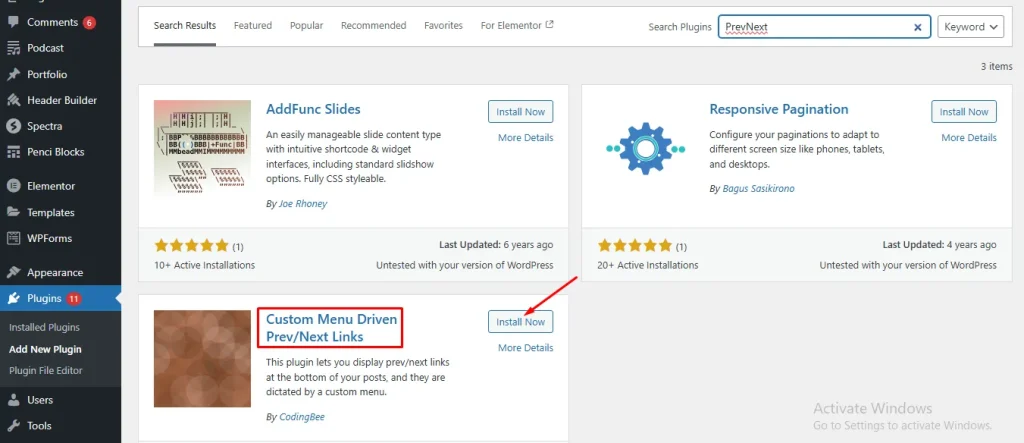
- Select the plugin and click on the Install Now button.

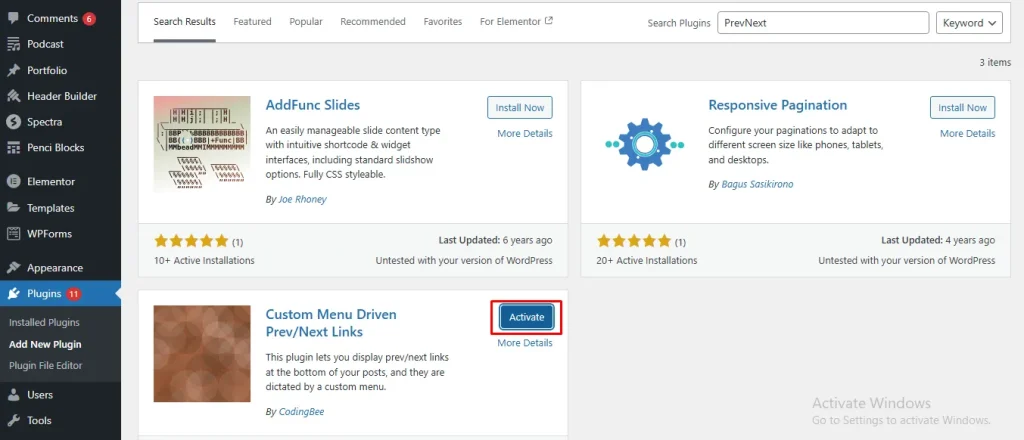
- Now, press the Activate option.

Key Features of the PrevNext Plugin
In the under section, I have mentioned the key features of the PrevNext plugin based on which it has gained immense popularity.
1. Seamless Navigation
One of the most prominent features of the PrevNext Plugin is its ability to provide seamless navigation between pages. The “Previous” and “Next” buttons make it easy for users to explore content without needing to return to the main menu or use the back button.
This ensures a smooth browsing experience and encourages users to stay longer on the website.
2. Customizable Button Design
The plugin offers multiple customization options for the navigation buttons. As a result, you can modify the:
- Button size
- Colors
- Fonts
- Placement on the page
- Icons or text labels
These customization options allow the plugin to blend seamlessly with the website’s theme and branding.
3. Conditional Navigation Rules
The PrevNext Plugin supports conditional navigation, which means you can set rules on when and where navigation buttons appear. Some of these rules include:
- Only showing navigation on specific post types.
- Hiding navigation on certain pages such as landing pages, contact pages, etc.
- Filtering by category or tags to provide relevant navigation
4. Compatibility with Various CMS Platforms
The plugin is designed to work across multiple content management systems (CMS). Some popular ones include:
- WordPress
- Joomla
- Drupal
- Shopify (for blog and product navigation)
This broad compatibility ensures that website owners from different platforms can take advantage of its benefits without technical limitations.
5. AJAX Powered Navigation
For a faster and smoother user experience, the PrevNext Plugin supports AJAX-based navigation. This means that when a user clicks the “Next” or “Previous” button, the content loads dynamically without requiring a full page refresh.
AJAX-powered navigation enhances performance and improves engagement by reducing load times.
6. Mobile Responsiveness
With mobile usage increasing, having a mobile friendly navigation experience is crucial. The PrevNext Plugin is fully responsive and ensures that navigation buttons display correctly across all screen sizes.
Whether users are browsing on desktops, tablets, or smartphones, they will have a consistent experience.
7. SEO Friendly Navigation
The PrevNext Plugin is designed with White Hat SEO best practices in mind. It ensures that navigation links are crawlable by search engines and follows structured markup guidelines to improve search engine indexing.
As a result, you can enhance the website’s visibility and ranking by improving internal linking and user engagement with the help of this plugin.
8. Multi-Language Support
For websites or blogs that cover a global audience, the plugin supports multiple languages. It is compatible with translation plugins and offers language-switching capabilities. Hence, it makes it a versatile choice for multilingual websites.
9. Easy Installation and Configuration
The PrevNext plugin is user-friendly and can be installed within minutes. Additionally, it offers a simple setup process with drag and drop functionality or built-in settings that require no coding knowledge. This makes it accessible to both beginners and advanced users.
10. Integration with Themes and Plugins
Another key feature of this high end WordPress plugin is that it is designed to integrate smoothly with various website themes and third-party plugins. Whether you use a custom theme or a popular one from marketplaces like ThemeForest, the plugin adapts without causing compatibility issues.
Advantages of Using the PrevNext Plugin
I also have been using the PrevNext plugin on my website because it offers several incredible advantages. Some are explained below.
1. Enhanced User Experience
With the help of previous and next buttons, users can effortlessly browse through content without frustration. The improved user experience encourages visitors to explore more content, increasing time spent on the website.
2. Improved Content Discoverability
Users may not always find all relevant content through the homepage or menu. The PrevNext Plugin ensures that related content is easily accessible by helping users discover older or less visible posts.
3. Reduced Bounce Rate
The PrevNext plugin reduces the chance of users leaving the site quickly by guiding them to the next relevant post or page. A lower bounce rate can lead to higher conversions and improved search engine rankings.
4. Increased Page Views
As I mentioned earlier, the PrevNext plugin offers seamless navigation. Hence, it allows users to consume more content and leads to an increase in page views. Higher page views can benefit websites that rely on ad revenue or content monetization.
5. Better SEO Performance
The PrevNext Plugin contributes to better Search Engine Optimization by:
- Strengthening internal linking
- Increasing dwell time on the site
- Enhancing crawlability for search engines
These factors collectively improve search engine rankings and organic traffic.
6. Streamlined Content Consumption
For content heavy websites, such as online courses, eBooks, or step-by-step guides, the plugin ensures a logical content flow. Users can follow a structured path without feeling lost.
7. Accessibility Compliance
The PrevNext plugin follows accessibility guidelines and ensures that navigation is usable by individuals with disabilities. Features like keyboard navigation support and screen reader compatibility make it inclusive for all users.
8. Saves Time for Developers
Instead of manually coding navigation elements, you can install and configure the plugin within minutes. This saves time and resources. Hence, allowing for a more efficient workflow.
Final Thoughts
These are the details about the PrevNet plugin along with its features and advantages. In short, it is an essential tool that can help you in managing your website navigation. Hence, you will be able to provide a smooth and engaging user experience.
The key features of this plugin like seamless navigation, AJAX support, mobile responsiveness, and SEO-friendly structure, make it a valuable addition to any website. Ultimately, you can boost engagement, reduce bounce rates, improve SEO performance, and enhance content discoverability.