In the technology world, there are lots of debates going on when it comes to comparing two things. Whether it’s Android Vs iPhone, Mac Vs Windows, or Reach Vs Impression, everyone focuses on different options according to their requirements.
But when the debate is JPG Vs PNG, pick a side as abstract as the above-mentioned choices; especially when it comes to using a format for websites.
There are some key differences between these image formats that I am going to address in this article. They will help you pick the right format for uploading on the web.
Let’s start.
What is the JPG Image Format?
JPG (or JPEG) is a file format for storing digital images, known for its ability to compress images while maintaining acceptable quality.
JPG format was created back in 1992 by the Joint Photographic Experts Group. It’s an image format that has a smaller size compared to the original image.
It is an ideal format for storing and sharing images with other people. Different technical tools and techniques are applied to make an image’s size smaller here.
However, the most commonly known technique is “lossy” compression. In this technique, a considerable amount of data is permanently deleted from an image while not damaging the original quality a lot.
However, a user has to compromise on losing some quality in order to lower an image’s size. In short, it’s an image format that is low quality and smaller in size.

Why the JPG Format is Beneficial?
There are a few different reasons why this format is beneficial and people use it while dealing with images. Here are their details:
- These images are low in data and can be stored anywhere without occupying much space. Ultimately, they are also easier and faster to share with others.
- Due to a smaller size, both uploading and downloading images on a website is a lot easier. Luckily, you can convert PNG to JPG easily using the right tools.
- Photographers do not have to process these images a lot since things like white balance and contrast are already adjusted.
- It’s a compatible format for almost all the image editor, background changer and opener tools.
What is the PNG Image Format?
PNG (Portable Network Graphics) files are a type of lossless raster image format commonly used on the internet.
The PNG format is very different from JPG. It was created in 1994 to cover up some drawbacks that were in the GIF format. This format is basically known for higher image quality and size, usually with transparent background,
Another of its major characteristics is its background-less nature. In simple words, it contains transparent pixels at the back of an original object. So, only the object appears and the rest of the background is hidden no matter what color it is in.
Unlike JPG, PNG has “lossless” processing. There’s no data lost while processing this format and it is large in size (usually the same as the original photo).

Why the PNG Format is Beneficial?
Understanding the benefits of PNG is necessary to have a proper JPG Vs PNG debate:
- Due to “lossless” processing, the size stays intact offering a very high-quality image.
- It offers sharp details making it an ideal format for things like image editing and graphic designing.
- It offers a transparent background and is useful for editing pictures having things like logos, texts, etc.
JPG vs PNG – Head-to-Head Comparison
| Feature | JPG | PNG |
|---|---|---|
| Full Name | Joint Photographic Experts Group | Portable Network Graphics |
| Compression | Lossy | Lossless |
| File Size | Smaller | Larger |
| Transparency | Not Supported | Supported (Alpha Channel) |
| Best for | Photos, web images, and digital artwork | Graphics, logos, and images needing transparency |
| Color Depth | 24-bit (supports millions of colors) | 24-bit or 32-bit (supports millions of colors and transparency) |
| Quality | Decreases with compression | Maintains high quality |
| Editing & Re-Saving | Loses quality after multiple saves | No loss of quality |
| Use Case Examples | Social media images, website photos, digital camera shots | Logos, icons, infographics, screenshots, images with text |
What is the Difference Between PNG and JPG? Key Comparison
I have discussed some key differences between JPG and PNG below:
Compression
Compression is a big difference between these two. As I mentioned earlier, the terms “lossy” and “lossless” are used for each. In JPG, tools reduce the file size by deleting some data from an image. These tools use special types of algorithms that usually delete repeating data. As a result, a file’s size is shrunk without compromising on quality a lot.
On the other hand, “lossless” compression does not delete data at all. In fact, algorithms use different techniques to enhance the presentation of data. It makes an image high-quality and large in size.
Color depth
Another point I’m going to mention to settle the JPG Vs PNG debate for you is color depth. Both types have huge differences in their color depths. JPG is known to support around 16.7 million colors. It makes it a great choice for being suitable for most of the digital images.
On the other hand, PNG has more color range since it supports 8-bit (256 colors) and 16-bit (16.7 million colors). So, it’s clearly better at covering a wider range of pictures.
Transparency
I have described earlier how transparency is an important factor in these types. JPG images aren’t transparent. They don’t contain any transparent pixels in them. On the contrary, PNGs are transparent.
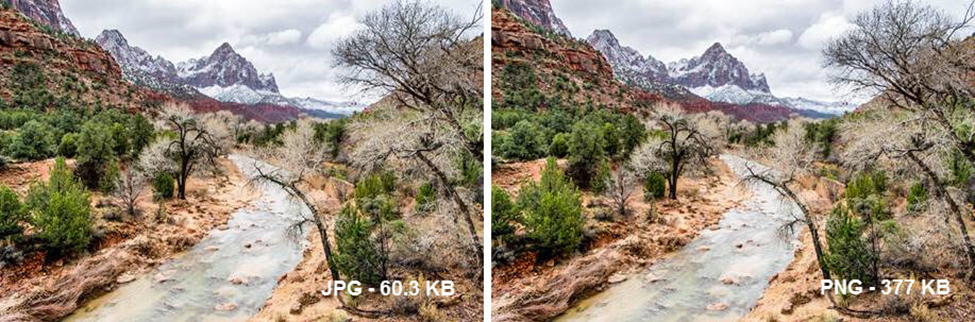
JPG vs PNG Size
Generally, JPEG files are smaller than PNG files because JPEG uses lossy compression, discarding some image data to achieve smaller file sizes, while PNG uses lossless compression, preserving all image data and resulting in larger files.
JPG vs PNG Which is Better for Websites?
When considering PNG or JPG for website, using one of these foramte depends on your preferences, choice and website speed. Although each format has its own perks, you have to be careful while making a choice when it comes to websites. As a website owner, you know that both the quality and speed of your site matter for SEO ranking. An image format has a direct impact on both.
In my opinion, you should use a balanced mixture of both JPG and PNG formats. Use JPG for general images to make the site load faster. However, use PNG whenever you want to upload important images such as logos, feature images and graphics.
Should I Use JPG or PNG for Website?
Sure, you should use JPG or PNG for the website if you prefer:
- If you prioritize small file size and are okay with some quality loss, use JPEG.
- If you prioritize image quality and need to preserve all details, use PNG.
- If you need transparency, use PNG.
- If you’re uploading photographs or colorful images for faster website loading, use JPEG.
- If you’re adding logos, icons, or graphics with sharp edges, use PNG.
- If website speed is a priority, but you still need good quality, use JPEG and optimize it.
How to Compress Images to JPG and PNG?
If you want to compress images in these formats for your website, you can use different tools and software to compress.
Some of the tools you can use:
- TinyPNG: TinyPNG is a popular online tool specializing in intelligent compression of JPEG and PNG images, using lossy compression techniques.
- Compressor.io: It supports multiple formats (PNG, JPEG, GIF, SVG) and offers both lossy and lossless compression options.
- JPEG Optimizer: A tool specifically designed for compressing JPEG images, suitable for web graphics, using lossy compression to reduce file size.
- Optimizilla: A user-friendly online compressor for optimizing JPG and PNG images, aiming for minimal quality loss.
- ImageRecycle: Available as both a web platform and a plugin, supports JPEG, PNG, GIF, and PDF files with a drag-and-drop interface.
Verdicts
JPG Vs PNG is a famous and important debate going on over the Internet. Many website owners want to know which one of them is better for websites. Each format has different characteristics. Similarly, they both have benefits and drawbacks as well.
JPG is a low-quality image that loads and uploads faster. PNG format, on the other hand, has high-quality and takes relatively longer for uploading. So, you should use a mixture of both on your website to get the best results.
<strong>Frequently Asked Questions (FAQs)</strong>
Is JPG or PNG better for websites?
Overall, JPG is consider the best for website images where smaller file size and faster loading time is important. On the other hand, PNG is preferred for graphics, logos, and images with transparency where image quality and clarity are paramount.
Can I use JPG for uploading logos on a website?
You can. However, using PNG format for logos will give you the best results.
Is uploading all images in PNG good for my site?
Probably not if you have a lot of images on your site. It’s going to make its loading speed less.
Can I compress the size of a PNG with tools?
Yes. There are many tools available that can help you with it.
Need custom app with amazing features?
Get a Quote




