Ensuring that people can readily contact you is essential when managing a website. A “Contact Us” page on your website will help you do that. However, there is one issue.
There’s no built-in option for it in WordPress. You will need to add it indirectly. But don’t worry. It’s an easy process.
The theme of this blog post will be this particular subject. This article will cover how to easily add this page to your website. Now, let’s begin.
Creating a Contact Us Page in WordPress
The following simple steps can help you do this:
Step 1 – Create a Contact Us Page in WP and Pick a Contact form Plugin
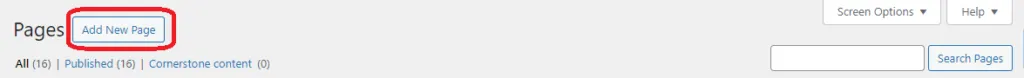
- Go to the “Pages” section in WP dashboard and create a new page with the name “Contact Us”


Now, you have to pick a contact form plugin. These plugins are used to create a Contact Us page in a streamlined way. There are different types of such plugins available on WordPress.
But for demonstrational purposes, we’re going to be using WPForms. That is because it offers a smooth way of adding this page. You will understand it as we reveal the process to you.
Step 2 – Install WPForm on WordPress
Now, install this plugin. Here are the instructions for that:
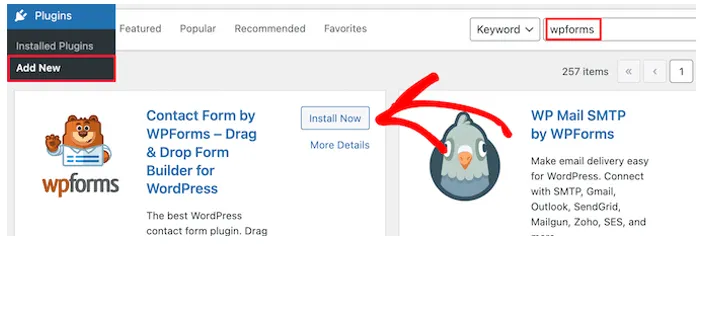
- Open the “Plugins” section.
- Now, click on the “Add New” button.
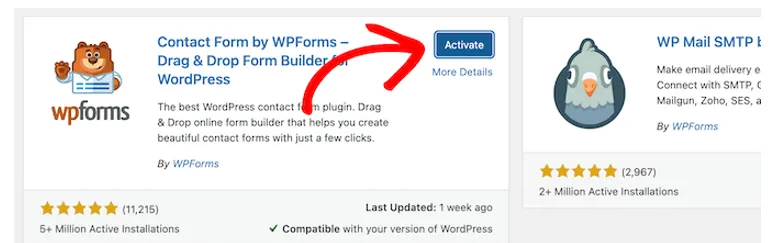
- After that, search for this plugin.
- Once it appears, click on the “Install Now” button.

- Click on the “Activate” button after installation.

Step 3 – Create a Contact Form
After installation, you have to create a contact form using this plugin. It’s very easy.
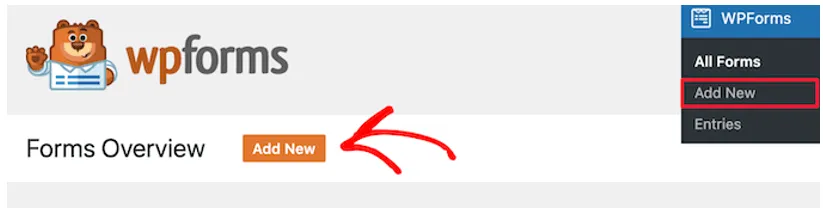
- Open the WPForms
- Click on the “Add New” option.

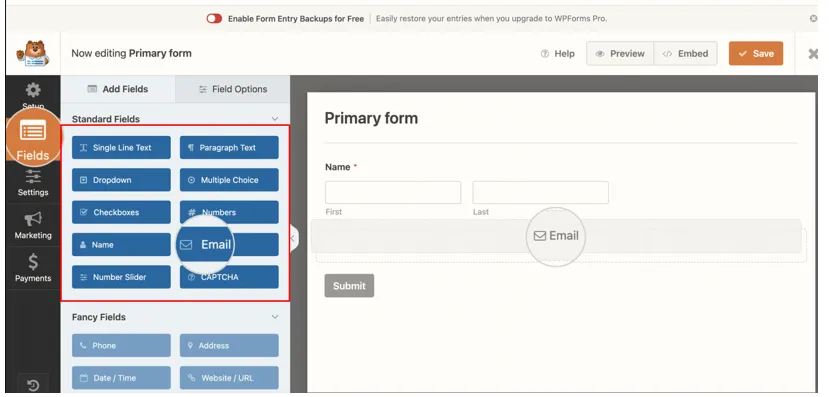
- This option will open a simple drag-and-drop Contact Us page builder library.
- You can add different types of information to it.
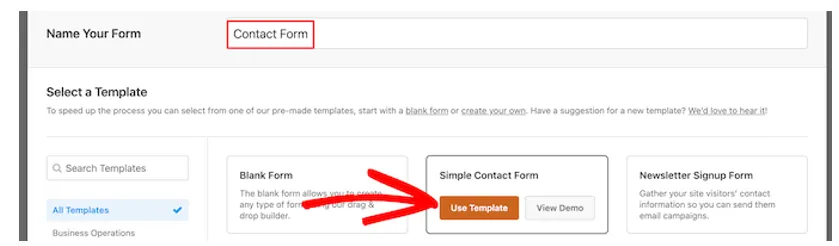
- First, name the page.
- After that, we’re using a simple template for easy demonstration for you.

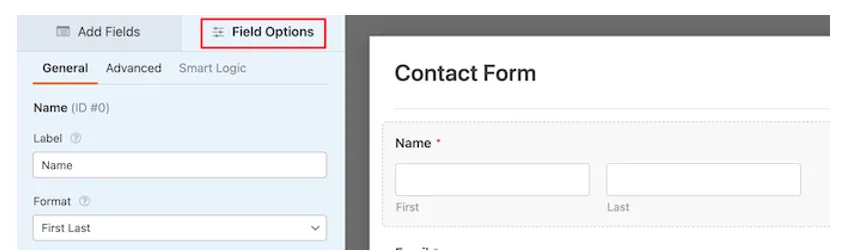
- You can drag any option anywhere you like on the page.
- You can also use different types of options available in the “Field Options.”

- There are several other options available on the left side of the bar. You can simply drag them and add them wherever you want to.

Step 4 – Configure Notifications and Confirmations
Configuring the notifications along with confirmations is an important factor in building a Contact Us page. A notification is simply an email that you receive after a visitor submits a form. On the other hand, confirmation is the message that the visitor sees after submitting the form.
Let’s see how to configure them.
For notifications:
- Click on the “Settings” option.
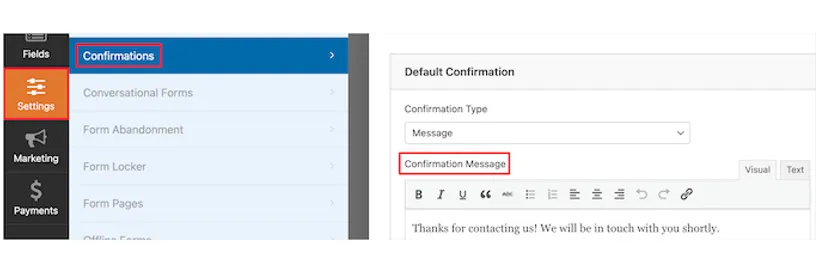
- After that, select the “Confirmations” tab.
- The default confirmation message is a thank you one.
- You can customize it and add your own message as well. It can be done in the “Confirmation Message” section.

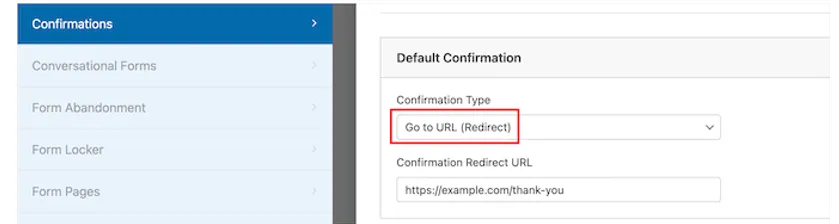
- You can also redirect visitors to a URL instead of showing a message.
- You can add this URL in the “Confirmation Type” option.

For notifications:
- Click on the “Settings” option.
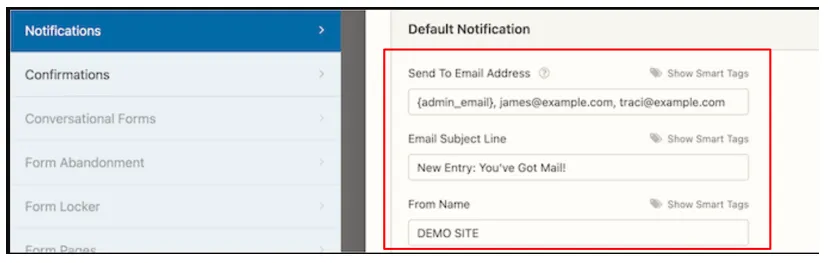
- Then, open the “Notifications” section.
- This section includes different options. They are basically the email details. This email will be sent to you as a notification.
- This section is pre-filled in WPForms.
- However, you can easily customize and add new information. For example, default settings will send the notification to the admin email. You can change it and add some other email address to receive the notification there.

Step 5 – Add it to Contact Us Page
Finally, you can add this form to a page. You can choose two options here. Either add it to an existing page or create a new one in WordPress.
For adding a new one, follow these instructions:
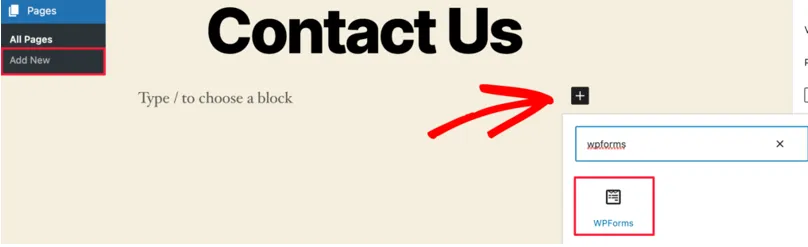
- Go to the “Pages” section.
- Then, click on the “Add new” button.
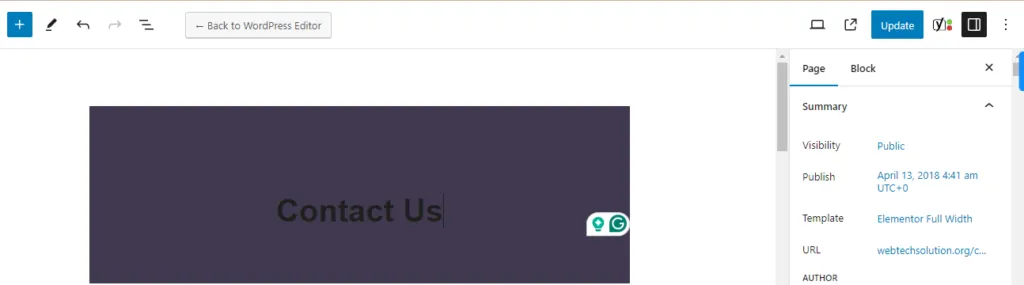
- After this, give a name to your new page.

- The content area of the page will show the WPForms block.
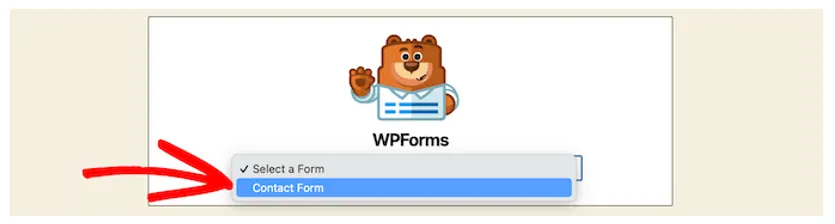
- Click on the down menu to see more options.
- Now, you can click on the form that you have created.

- Then, use the update button to save the settings.
Additional Considerations
Here are some additional considerations related to adding a Contact Us page on WordPress:
- Make sure you know the purpose of gathering the information. It can help you add relevant blocks to the page.
- Add multiple contact options. This will be convenient for users in case they don’t want to provide any specific contact information.
- Try to express how you will respond to the questions they will ask.
- Avoid adding lengthy texts. Be simple and direct.
- Make sure to use anti-spam plugins. They will help you stay safe from receiving useless spam emails.
- The page should have a user-friendly design as well.
- You can also explain how you use a user’s contact information in your privacy policy.
Conclusion
Adding a Contact Us page on your WordPress site can be very useful. That is because it allows your audience to connect with you easily. Almost every website has this page. However, there are some plugins available that you can use for this purpose.
Their basic functionality is to help build a contact page without struggling too much. For demonstration, we have discussed the WPForms plugin in the information given above. Besides that, some additional points of consideration are also discussed.
FAQs
Does every website need a Contact Us page?
Most probably. That is because the users may find a need to contact the admin to get or share information.
Is creating this page on WordPress free?
Yes. There are several free plugins that can help you build this page without any cost.
What are some basic things to ask from the visitor on this page?
Contact information (email address) and a message are the basic things to ask from a visitor.
Can it be used to receive suggestions as well?
Absolutely. This page can be used to receive suggestions as well. However, you may have to make some changes to the layout for that.